CORS跨源资源共享
CORS跨源资源共享
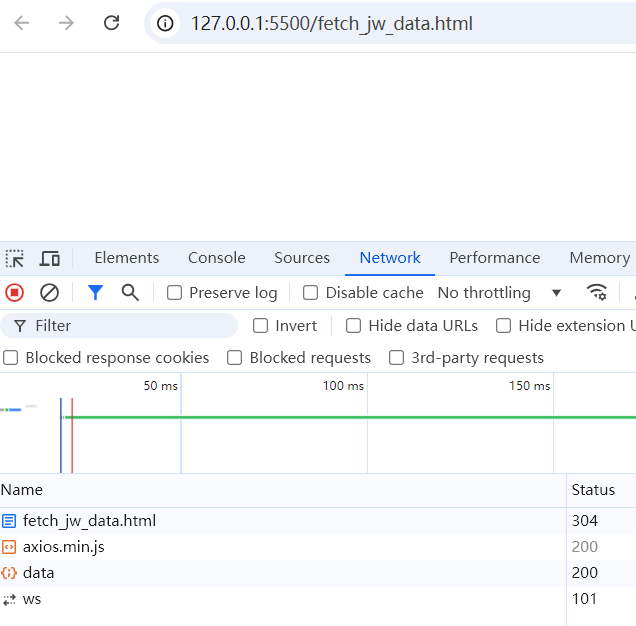
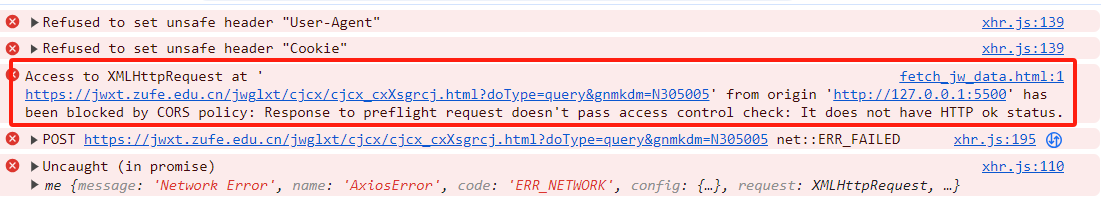
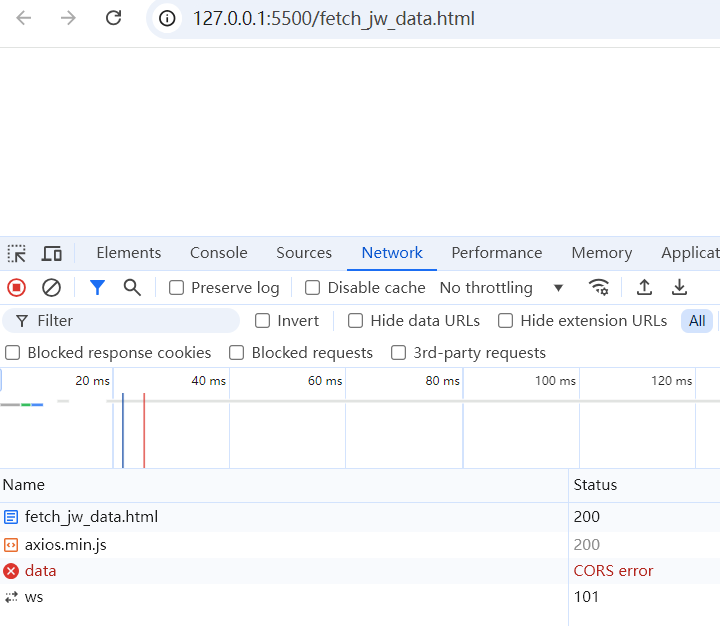
当我通过axios向目标url发送请求时候出现下面报错:

Javascript代码如下:
1 | |
可以看到我的http请求被拒绝了。而在Status中我们可以看到CORS error这是什么?
什么是CORS?
CORS(跨源资源共享)是一种机制,允许服务器指示浏览器允许来自不同源的请求。这通常用于保护资源,确保只有特定网站可以访问 API。那么为什么这里出现了CORS的错误呢?
由于不同源
首先要有CORS这个出现(而你用request请求就不会)就是因为我们是不同源。比如
1 | |
这里就是host不一样(或者你端口不一样,http和https不一样),这就是不同源,也就是说网站不能直接共享另一个网站的数据,除非另一个网站有其他配置。那么何为同源?比如
1 | |
那么它就和是同源的。因此,我现在的网站文件要么就是本地服务器源,要么就是file源,总之不和目标源一样。
为什么python的request请求就可以?
由上一篇文章知道,我们的python是可以正常获取的。这是因为python不在浏览器中运行,它属于后端程序,不会触发preflight检测。
何为preflight
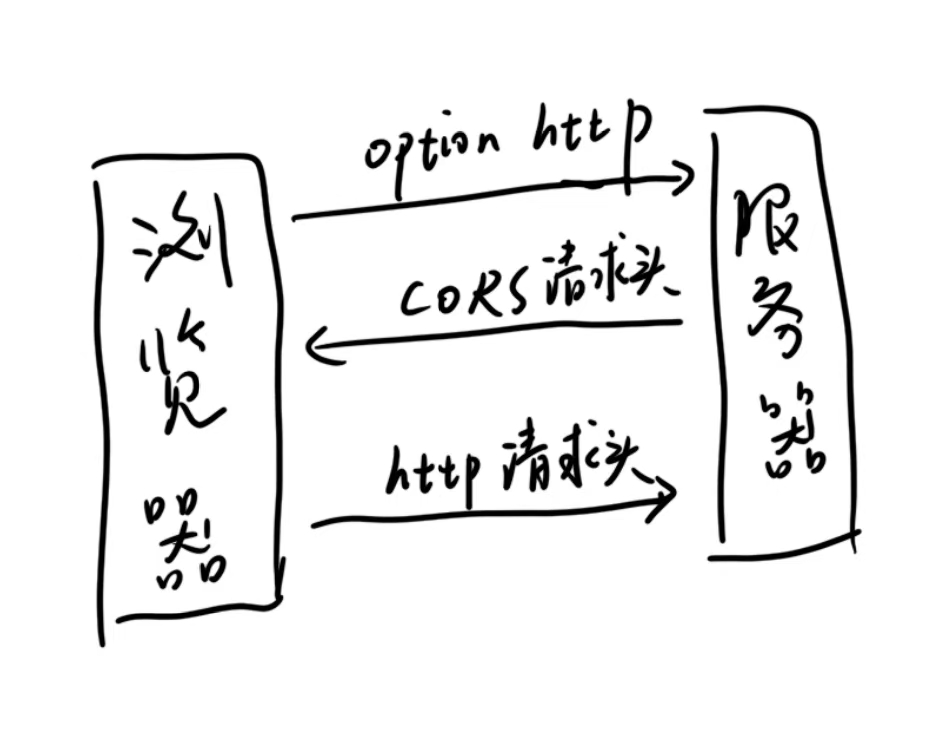
如果你要通过这个网站得到目标网站的数据,首先网站不直接发送http请求,而是发送一个http option请求,然后目标网站的服务器会检查这个http option请求。这个过程就叫preflight。
预检查流程
如果目标的服务器有配置这个来处理预检的 OPTIONS 请求,那么目标服务器就会发送一个CORS头请求,这个头请求包括:
Access-Control-Allow-Origin:指定允许的源。如果该值与请求源匹配,浏览器会继续执行实际请求。Access-Control-Allow-Methods:列出允许的方法(如 GET、POST)。Access-Control-Allow-Headers:列出允许的自定义请求头。
可以看到目标服务器是可以指定允许的源,允许的方法还有允许的请求头。
然后你的浏览器接收到了这个CORS之后,会自己检查,如果符合的,就不会发送你的http请求(这也是在保护你的数据,总不能什么都不检查就把你的cookie什么发过去吧)。当然如果你的http请求都满足CORS的头请求,那么就会正常发送。

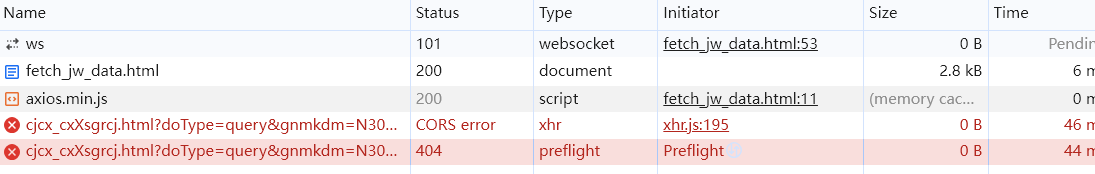
这里再看下我的请求:

再结合第一张图的404,可以看出并不是我的请求不满足CORS头请求,而是目标服务器根本没做接收option请求的配置。
另一种思路
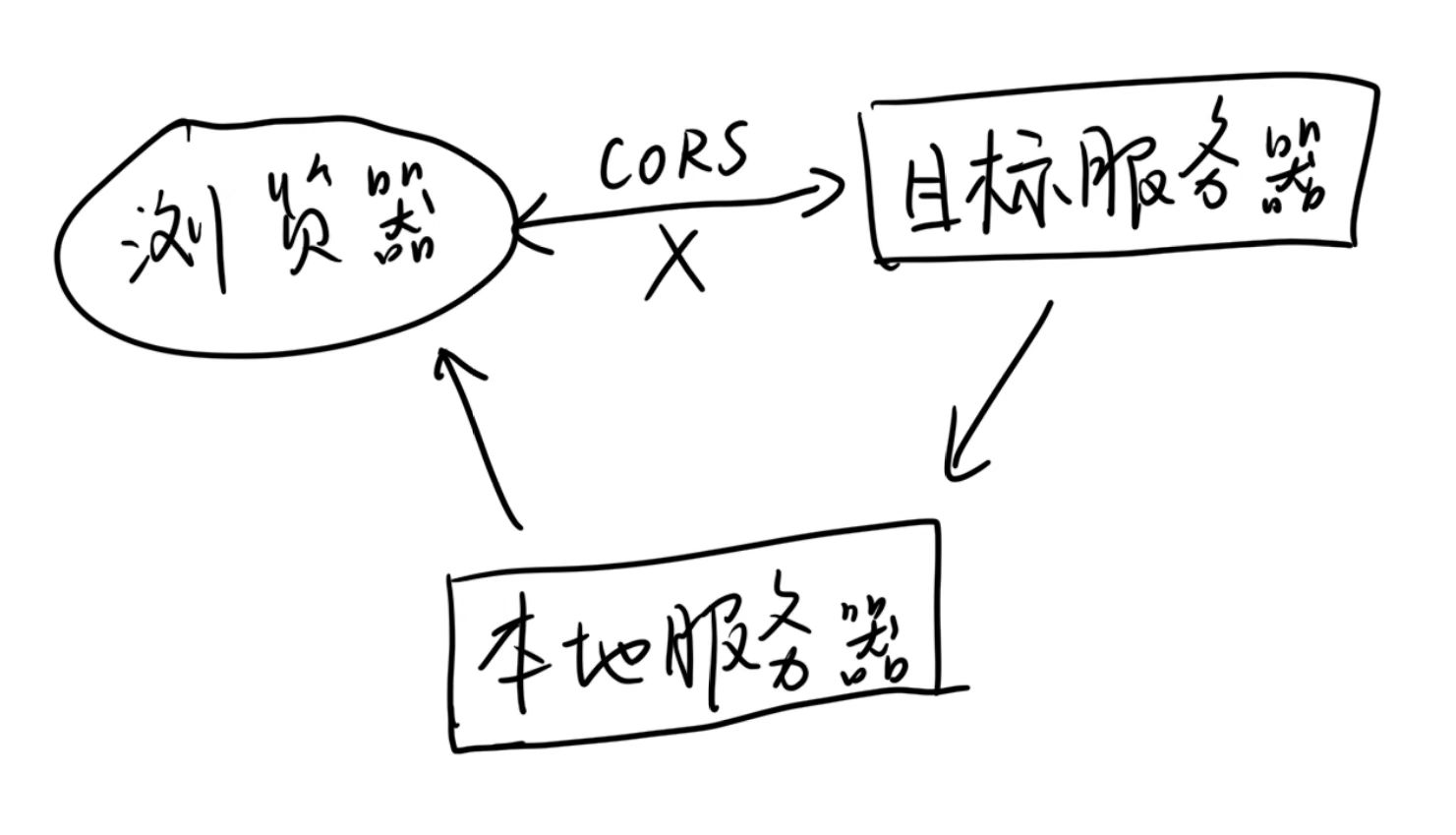
如果我们浏览器无法直接请求,那么我是不是可以通过先通过python请求并获取目标服务器数据,然后再将获取的数据部署到本地服务器,然后再让axios去请求本地服务器的数据呢?
配置Flask
我们这里直接使用Flask框架来简单的将json数据传入本地服务器,端口就写5000好了。
main文件代码如下:
1 | |
发送axios请求
在JavaScript文件中发送请求:
1 | |
但是这样可能还是有问题:

可以看到跟上文所说的一样,端口不一样也会触发preflight预检测,因此我们有两个思路:
- 更改端口号使其一致
- 配置CORS
如果配置CORS也非常方便,只需下载flask_cors库并在主文件中写下:
1 | |
即可允许访问。
同样你也可以将端口改成5050,这样也可以成功访问数据。