通过Github Pages上线Vite app静态项目
通过Github Pages上线Vite app静态项目
我们都知道通过github pages是能够免费上线一个静态项目的。但你是否有疑惑,为什么我的vue项目在本地npm run dev的时候是能够查看的,为什么我部署到github上并通过github pages却是空白的?经过尝试我发现vite所构建的项目是相当于是操作文件,而不是对外发布(public)的文件,因此我们需要进行额外的操作。
项目配置
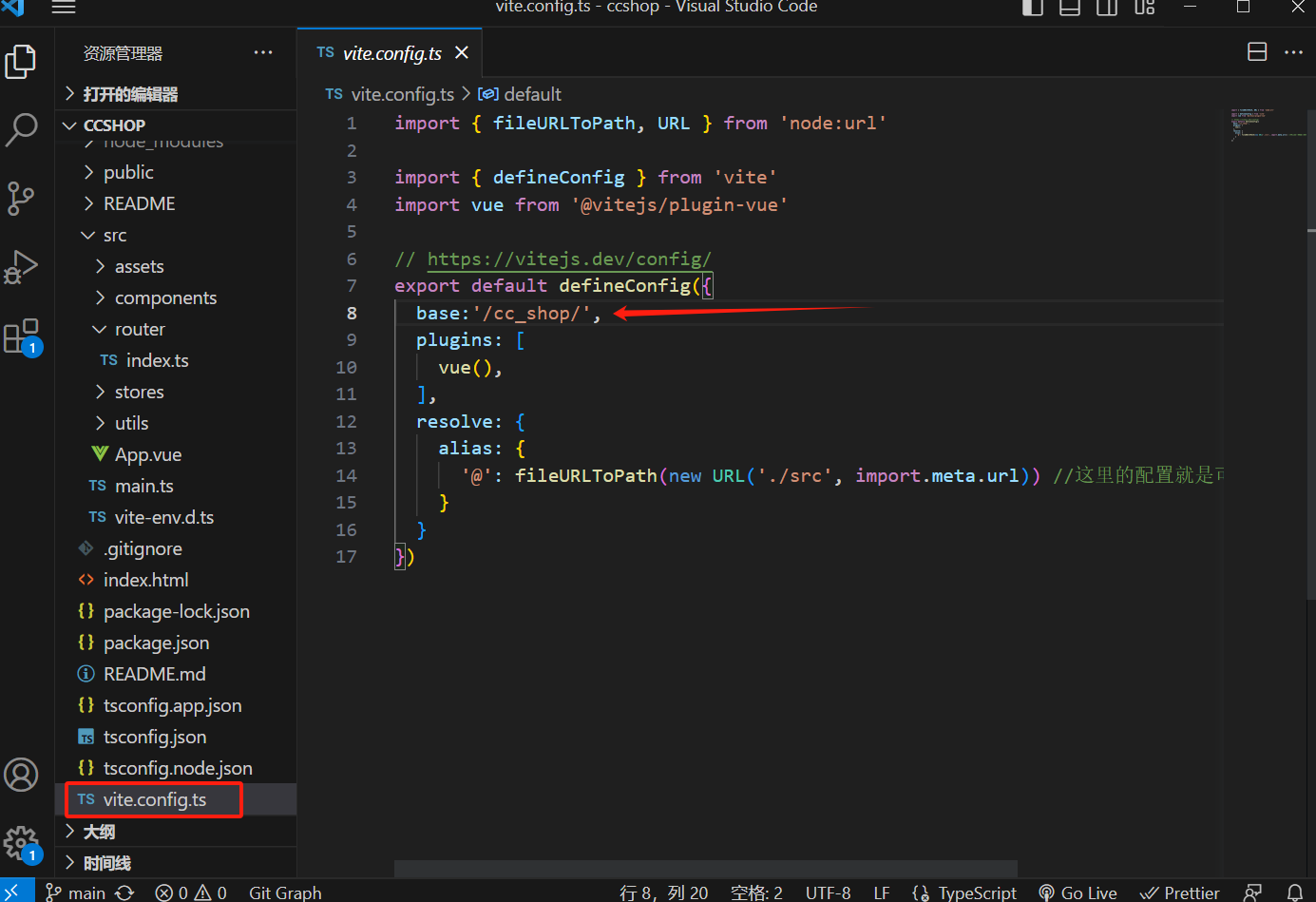
在vite.config.ts文件中输入:
1 | |

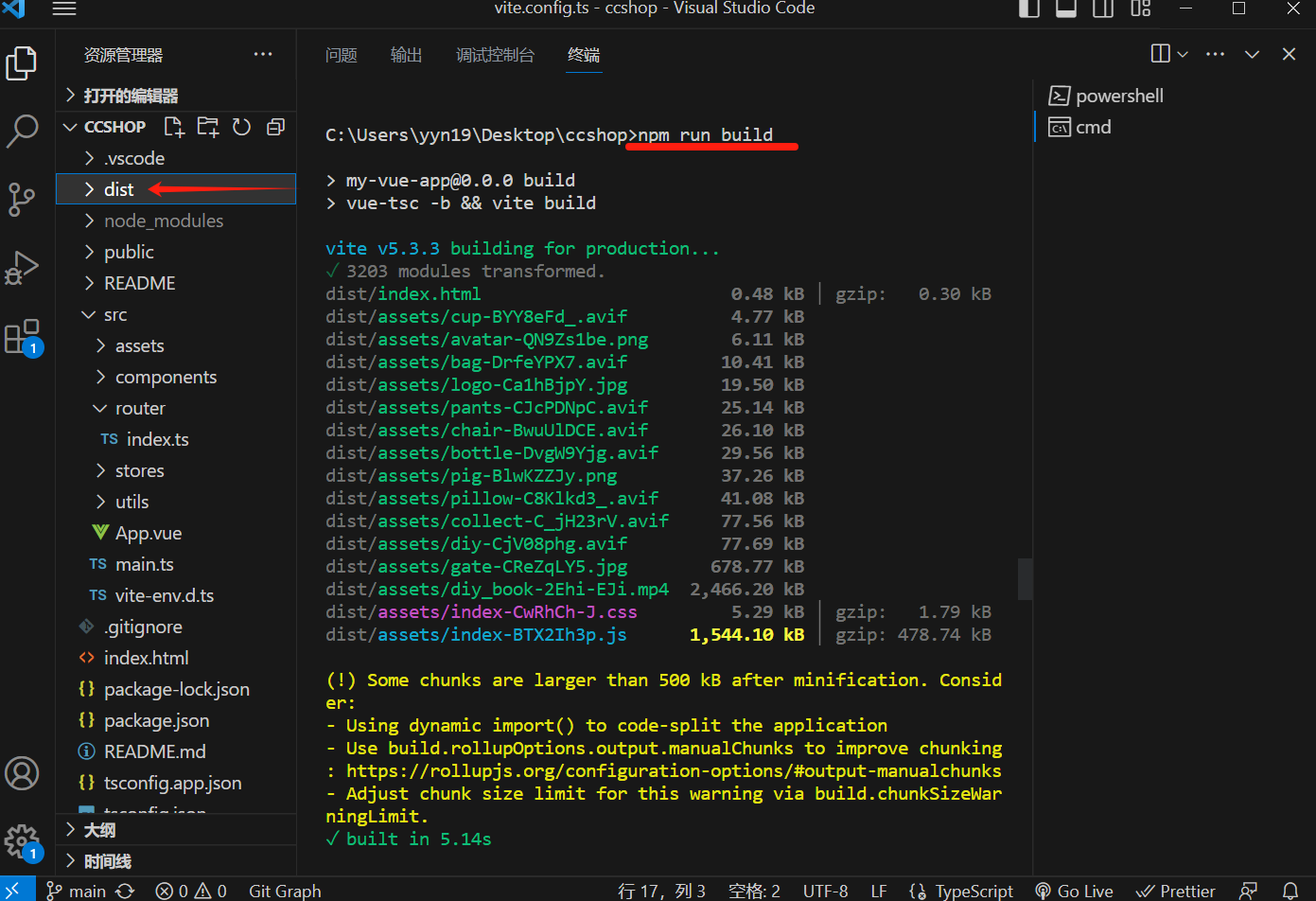
然后在终端输入:
1 | |
注意要build的话就需要将所有的飘红的bug都解决掉,否则报错。
然后要是build成功,就会发现多出一个dist隐藏文件,这个dist文件就是我们需要对外部署的文件。

git操作
然后我们就需要将这个文件单独出一个分支,我们约定俗成给这个分支叫做”gh-pages”,并将dis导入进这个分支。
操作如下:
1 | |
- git add dist -f :注意-f是强制添加(force)的意思,因为这个是隐藏文件,git会默认将其忽略掉,因此需要强制添加到缓冲区。
- git commit -m “adding dist” :确认上传,并写入原因。
- git subtree push –prefix dist origin gh-pages :我们一个一个分析:”git subtree”用于管理项目中的子目录作为独立的 Git 树结构进行操作;”push –prefix dist”推入子文件dist(dist在整个项目中是子文件);”origin gh-pages “是目标地,origin是仓库,gh-pages是分支
上线pages
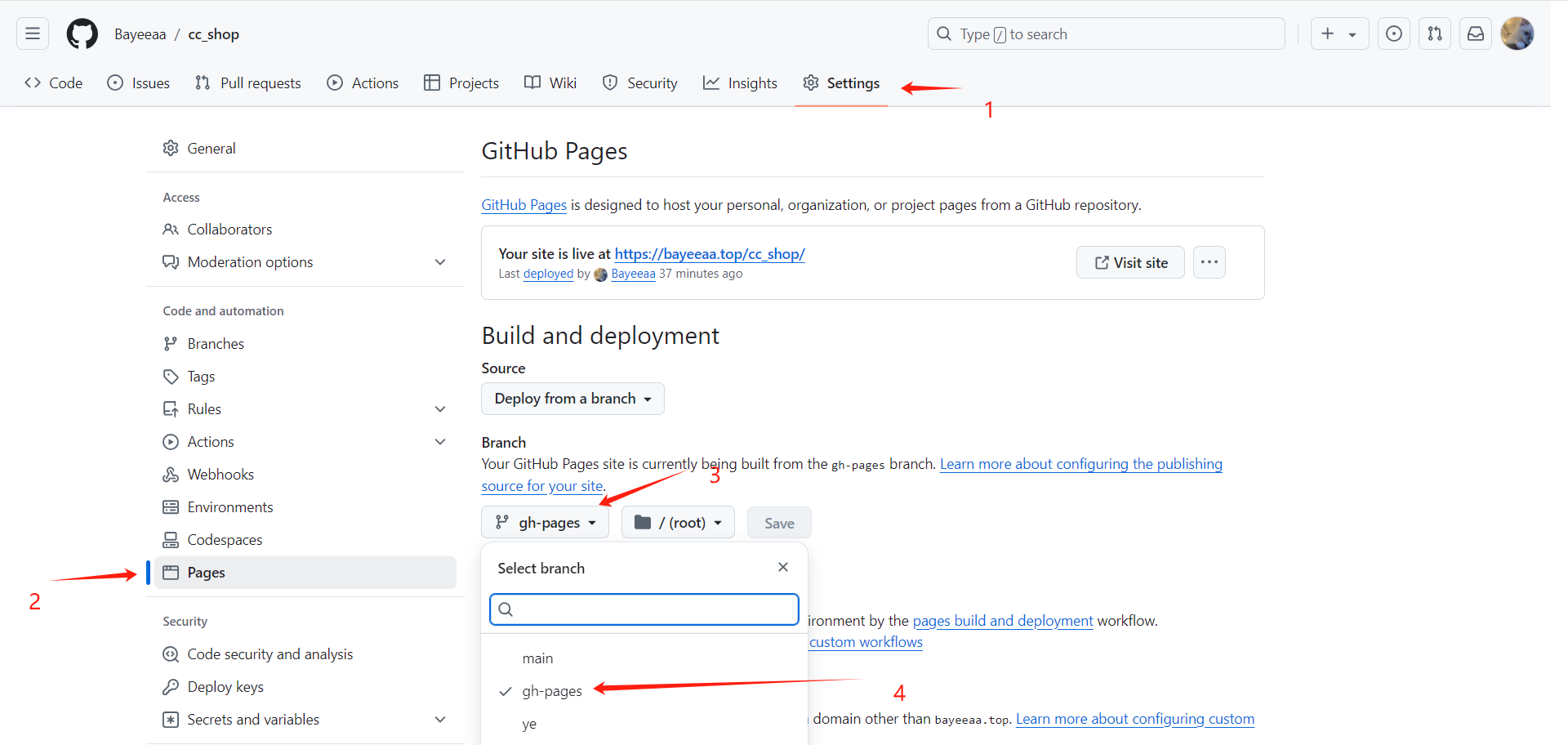
当你完成了上述git操作之后就可以在github pages里面操作了:

然后你就可以点击上面”Your site is live at https://**”,就可以访问了。
静态项目更新
当我们发现错误需要更新的时候,我们要知道在原vite项目和dist文件中都需要更改。首先需要在原来的vite项目中更改,然后上传至仓库。接着再重复上述的git命令上传至gh-pages里面:
1 | |
然后就可以完成网站更新了。
通过Github Pages上线Vite app静态项目
https://bayeeaa.github.io/2024/09/16/通过Github-Pages上线Vite-app静态项目/