AJAX-axios库使用与http协议
AJAX-axios库使用与http协议
当我们需要将前后端数据进行传递时,我们可以运用AJAX技术。AJAX也就是异步的JavaScript和XML(Asynchronous JavaScript And XML)。简单的说,就是使用XMLHttpRequest对象与服务器通信。它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。
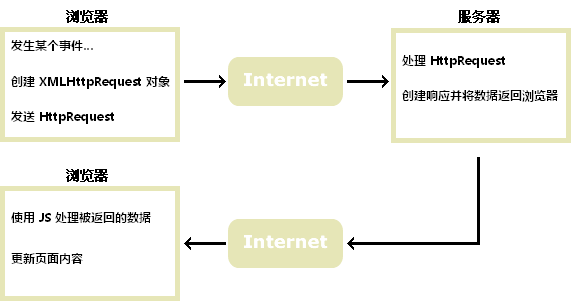
AJAX工作原理

- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
axios使用
axios是基于Promise的HTTP客户端作用于浏览器和node.js,属于网络请求库。
语法
引入axios.js的两种方法:
使用 jsDelivr CDN:
1 | |
使用 unpkg CDN:
1 | |
函数基本使用:
1 | |
axios-查询参数
使用axios提供的params选项(param是“参数”的意思)
1 | |
比如:
1 | |

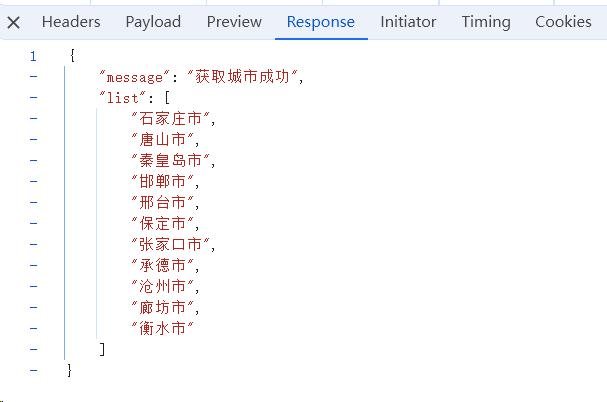
查询完的数据就可以在Response里找到result值,一般情况是返回一个message和一个res,其返回的数据是个json文件。
axios-请求配置
1 | |
axios将data对象的数据通过上述方式传入后端,后端就会根据其传入的关键词获得对应的res并在then后面得到。
axios-错误处理
在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参。
1 | |
该方法可以捕捉到错误数据,并将数据传入error形参中,于是就可以将错误数据解析并返回客户端中显示。(其实error可以用console.log在控制台查看,但是catch可以将数据传入并可解析)
1 | |
HTTP协议
Request Headers
http协议规定了浏览器发送及服务器返回内容的格式,也就是如果你传入data对象,报文会将其转化为一个json文件打包传给后端,然后后端再传入对应的json文件。
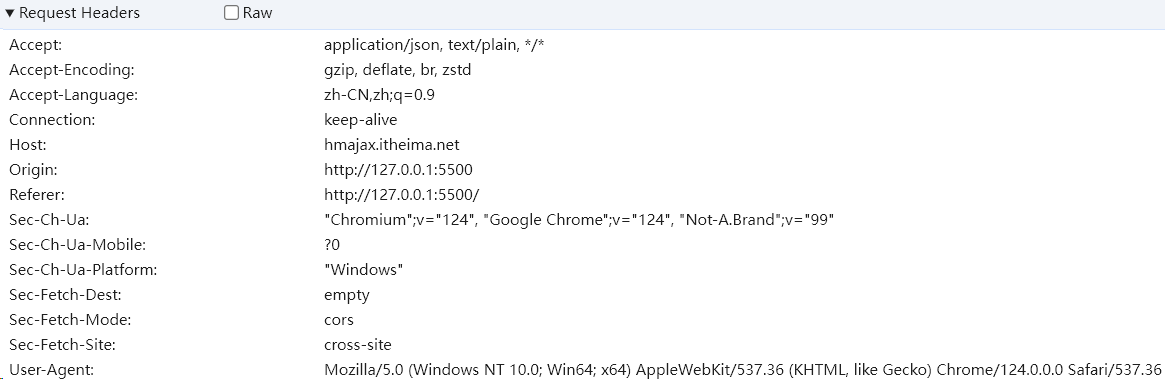
如下图就是一个请求报文(也就是请求头):

Accept中可以看到返回的是个json文件,Host是域名,User-Agent是用来模仿用户登录。
Resonpse Headers
当我们后端受到前端的request headers后就会相应的传入response headers,这个headers包括:响应行,响应头,空行,响应体。响应体就包含了我们需要的json文件,浏览器会将该文件通过js渲染,显示于页面中。在文件传输的时候可能会有前后传递出错的时候,这时候就需要状态码来告知错误信息。
状态码有如下几种:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |